Tara is the in-house content lead at Digistorm, tending to all content needs, big or small! When she’s not writing copy or managing the Insights editorial calendar, Tara is passionate about supporting theatre and live music.
- The way colour is used on your school website can influence how your content is consumed, the way users navigate your site, and even the emotions they feel.
- Colour is an important tool to enhance your school website and the overall user experience.
Throughout our website design series so far, we’ve taken a deep dive into topics such as; motion design, microsites, and the anatomy of a perfect homepage. Now, we’re shifting our focus to one of the more obvious elements that spring to mind when thinking about design: colour.
But, there’s a lot more to the story than what you might think.
The way colour is used on your school website can influence how your content is consumed, the way users navigate your site, and even the emotions they feel. After you’ve finished reading this post, you’ll never underestimate the power of Colour Theory again.
An introduction to Colour Theory
There are many ways in which colour can be used to enhance your school website and the overall user experience (UX). For example, did you know that colour can guide users toward desired actions or create a hierarchy? Let’s take a look at some of the ways colours might be working to enhance your school’s website design.
Bright colours
Bright colours, like reds and yellows, can be a little tricky to use on websites. When used in large quantities, they tend to distract users from your content and affect the overall usability of your website. To utilise these colours on your website effectively, we recommend using them in smaller ratios or only as highlight colours.
Neutral colors
More neutral colours such as white and shades of black are essential for creating contrasts. They can be used to emphasise brighter colours, as a background, or for creating white space.
Tints, shades, and opacities
Add depth and broaden your school’s colours through tints, shades, and opacities. Say for example if your school’s primary colour is ‘sky blue,’ using this colour at a lower opacity as a background colour instead of at 100% can help to create a more balanced layout.
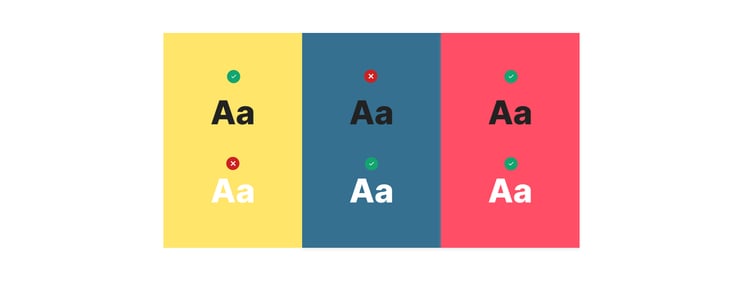
High colour contrast
When it comes to colour contrast, we’re talking about the difference in light between the foreground and its background. When this ratio isn’t significant enough, it can affect how users may perceive the information on your website. As there are numerous factors that can impact how colour is seen such as; screen brightness and visual impairments like colour blindness. High colour contrast is essential for better usability – especially elements such as buttons and text blocks.

At Digistorm, our designers work with schools across Australia (and the globe) to create engaging websites that showcase their brand and engage prospective families. Let’s take a look now at some examples of how they’ve effectively applied Colour Theory to enhance these websites.
Oakhill College
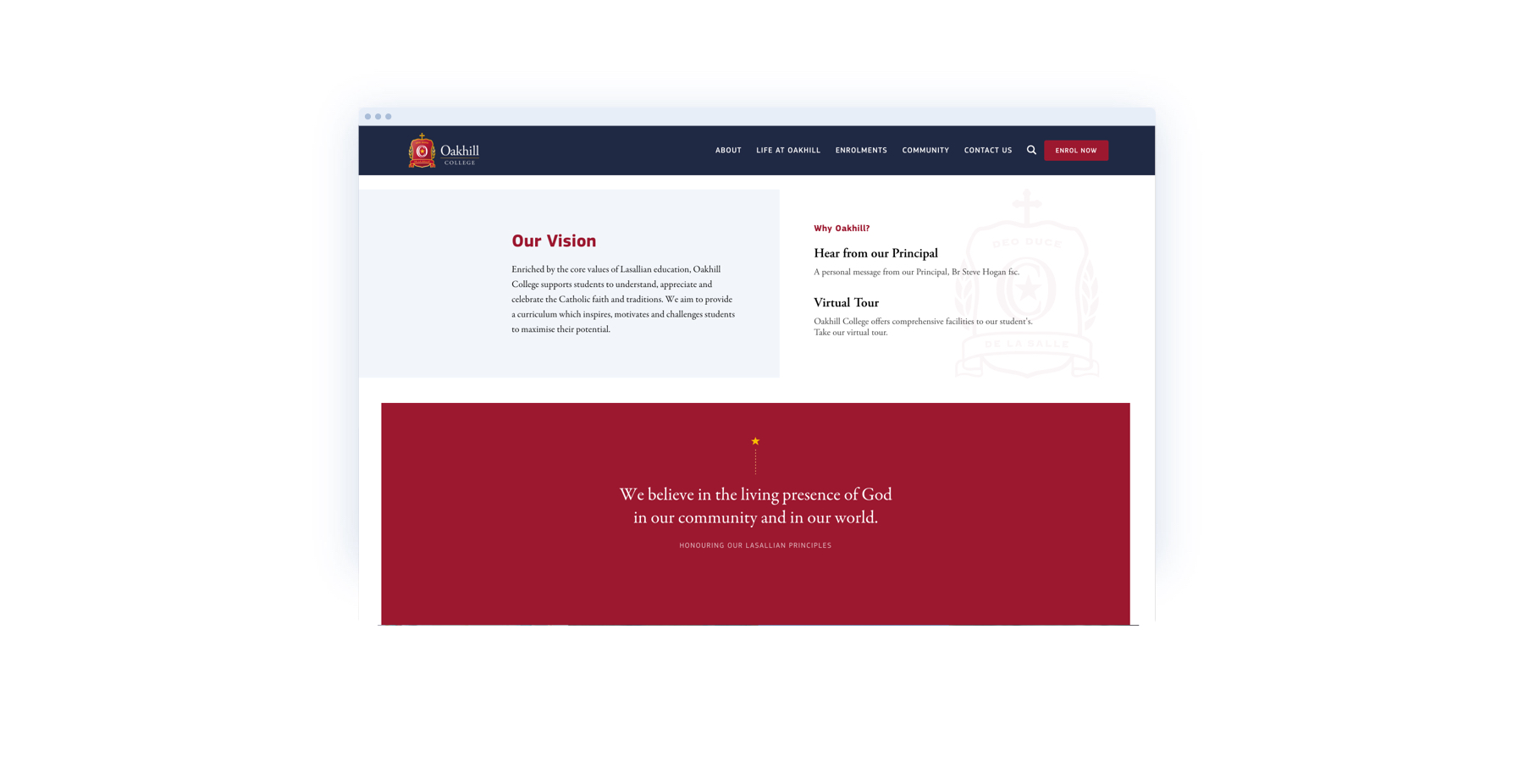
 The way colours are designed and placed on your school website should aim to reflect your website’s goals and represent your school’s brand personality. We collaborated with the team at Oakhill College on their new website to achieve just that. The College’s colours have been leveraged in different ratios to emphasise key messaging and call to actions, in order to draw users toward a desired action.
The way colours are designed and placed on your school website should aim to reflect your website’s goals and represent your school’s brand personality. We collaborated with the team at Oakhill College on their new website to achieve just that. The College’s colours have been leveraged in different ratios to emphasise key messaging and call to actions, in order to draw users toward a desired action.
You’ll notice that throughout the website, yellow has been used sparingly as an accent to highlight important elements and to break up content. Navy and maroon are used in a larger ratio and are featured prominently across the website. The use of these colours provides the College with a modern and refined look, whereas the overuse of yellow would create a louder, more chaotic feel for users.
The bottom line: don't be afraid of using your school colours in different rations across your website as it can create a more balanced and interesting colour scheme.
Covenant Christian School
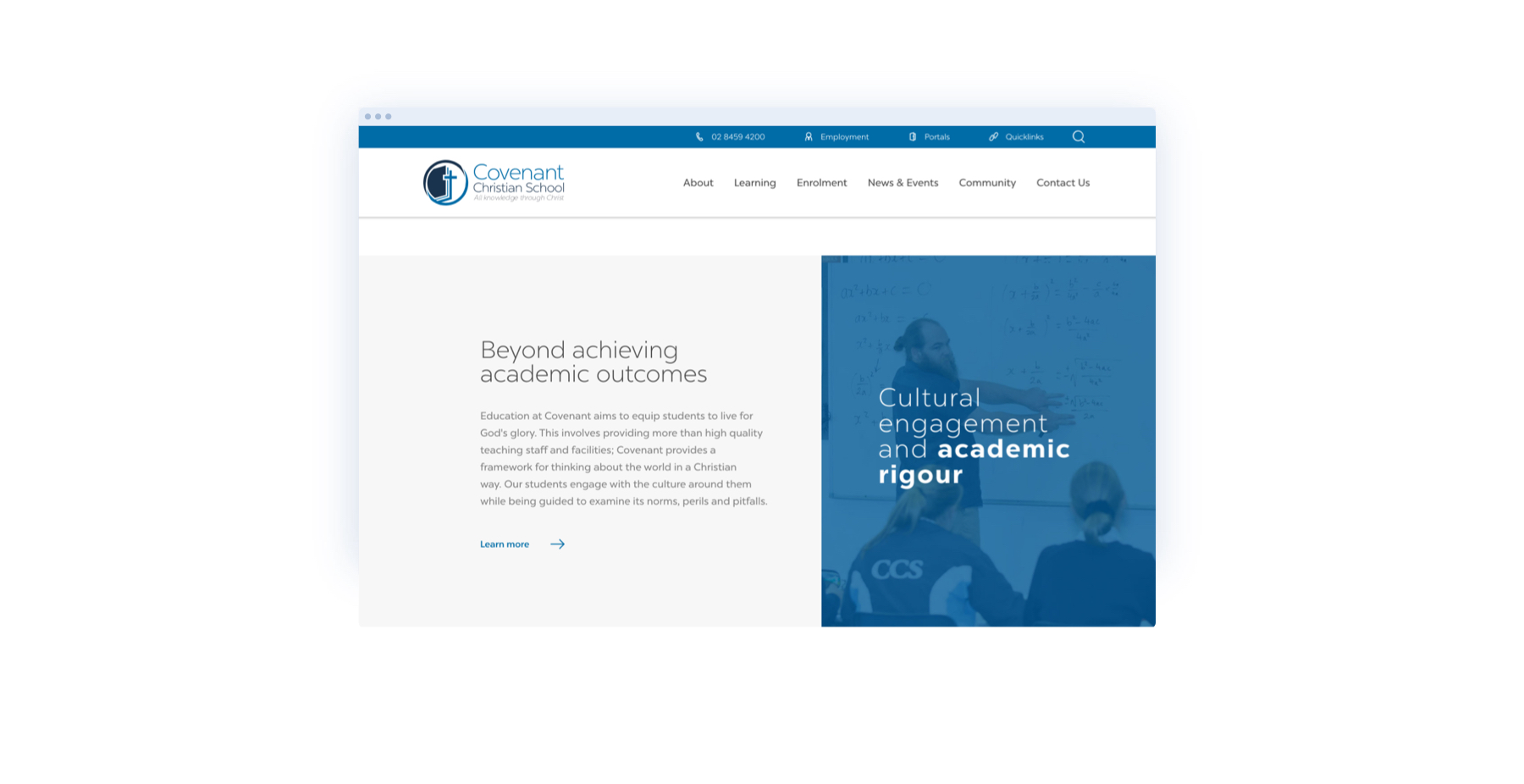
 The use of colour on Covenant Christian School’s website is not just for aesthetics, but as a way to help guide users to key content too. As you scroll down the homepage, your eye will be drawn to the colourful elements, creating a flow from one content block to another. In this example, blue is used to draw the user to call to actions, key headings, and content blocks. Choosing to use colour here emphasises these elements and influences what users will look at first.
The use of colour on Covenant Christian School’s website is not just for aesthetics, but as a way to help guide users to key content too. As you scroll down the homepage, your eye will be drawn to the colourful elements, creating a flow from one content block to another. In this example, blue is used to draw the user to call to actions, key headings, and content blocks. Choosing to use colour here emphasises these elements and influences what users will look at first.
The school’s website also features colour combinations with high contrast to assist with readability and accessibility, which as mentioned, is an important design consideration for a positive user experience. We designed dark blue buttons and content blocks paired with white text to create a high contrast colour combination. Websites that use colours with reduced contrast risk users having difficulties deciphering content and using your website. Using an appropriate contrast is just one of the many ways colour helps create an aesthetic and functional website.
Ipswich Grammar School

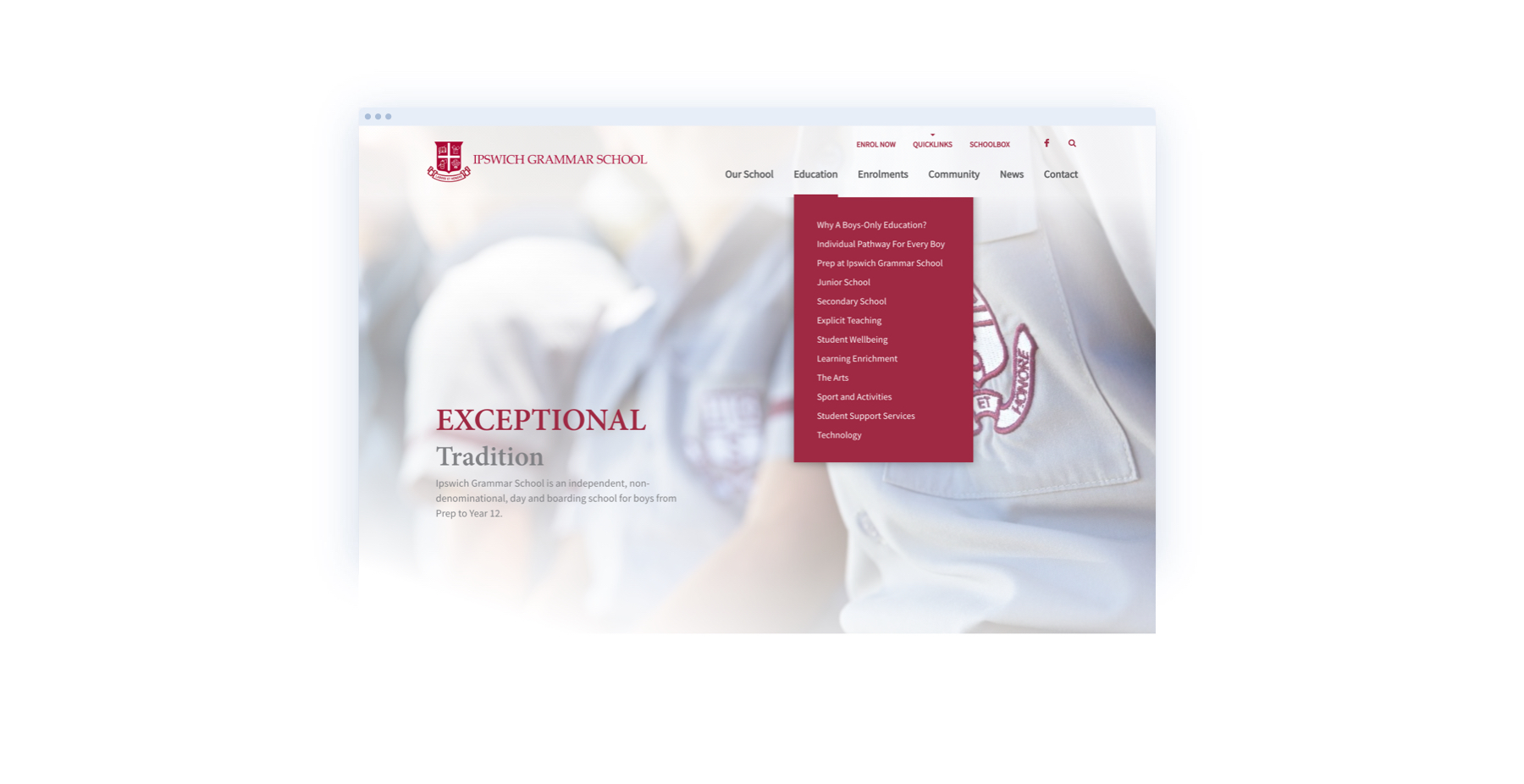
Finally, Ipswich Grammar School’s website is a fantastic example that colour can be used effectively, even with just one main colour. Red is the school’s primary colour and by supporting it with different shades and tones of grey, the website is both aesthetically pleasing and functional.
Red is used to highlight links and within headings to draw attention to high impact words. Thanks to its high contrast against white, red works effectively for small text on a white background, or visa versa. In this example, red guides the user through the homepage toward desired actions and allows users to locate their position within the navigation of internal pages.
Key takeaways
No matter what your school’s colours might be, there’s no doubt that Colour Theory plays a crucial role when it comes to designing your school website. Whether your goal is to communicate an emotion, highlight important content, or guide users toward desired actions, using your school colours effectively can help achieve this and more!
.png)