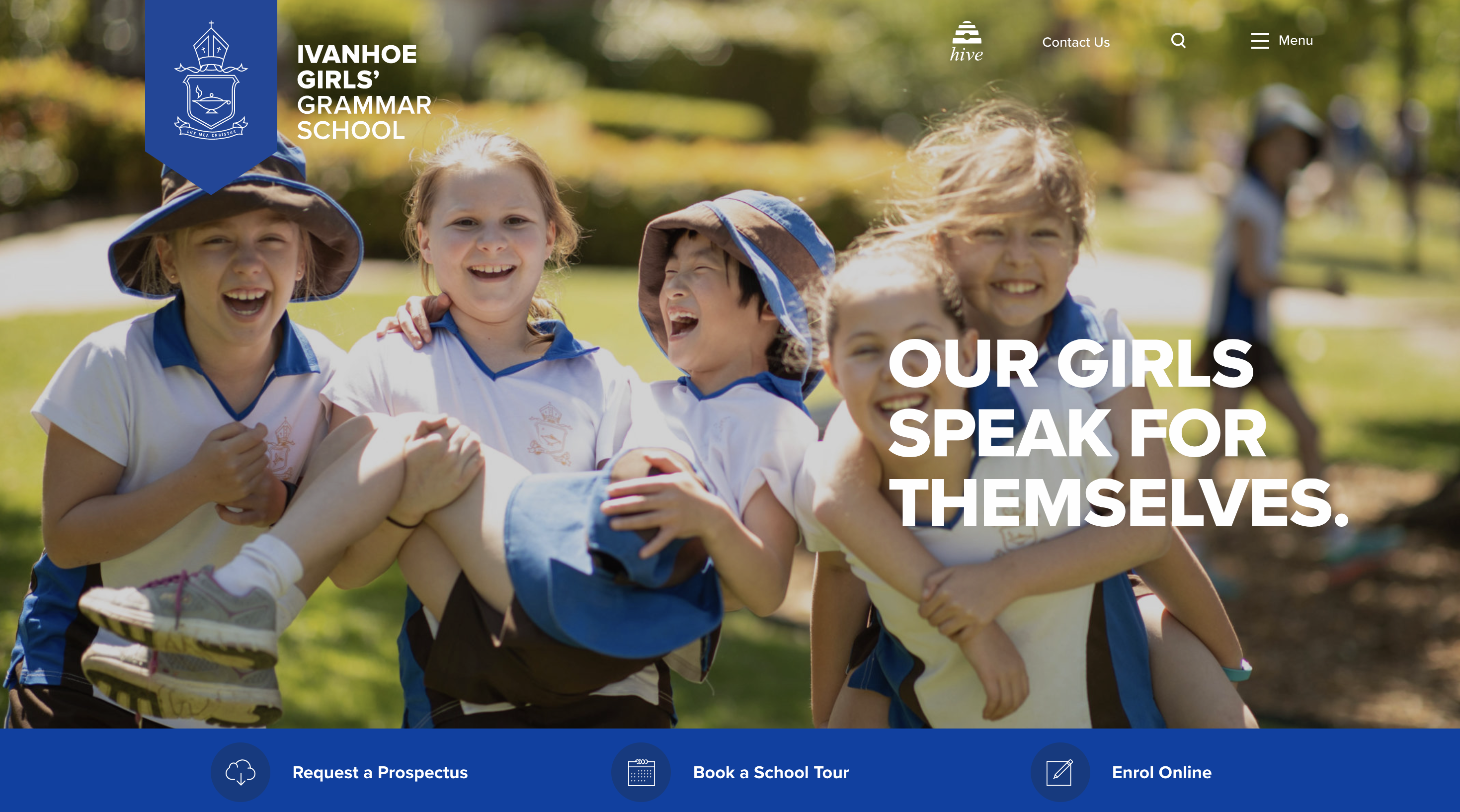
We all love a well-designed school website that uses images to tell an impactful story and provoke an emotional response. A great example is Ivanhoe Girls' Grammar School, which uses thoughtfully placed photos of students to communicate a story of friendship, connection and inclusion from the moment you hit their website.
Source: Ivanhoe Girls' Grammar School
If you're looking at building or redeveloping your school website, it's likely that you're looking to use beautiful, clear and unique imagery to communicate your school story and values. One of the biggest keys to a successful and well-designed website is having images that are optimised to use online. Ready to get started? Here are our best tips and advice!
Image size and quality
When images come directly from a photographer, they are generally provided in the highest possible resolution. It's important that these images are not uploaded directly to websites in this size, as they will dramatically increase the amount of time it takes your website to load. You may have experienced this previously — waiting for a website to load doesn't contribute to a positive user experience.
If you have users sitting around and waiting for your website to load, there is a higher chance that they will leave your website before interacting with it. When someone leaves your website immediately, it's commonly known as a 'bounce rate', and high bounce rates may negatively impact the performance of your website in search results.
Your website builder or content management system (CMS) might optimise your images for you when you upload them, however, it's much better if you prepare the images ahead of time to ensure they load and look the way you want. You can change the file size of your image in Photoshop, Lightroom, or another photo-editing program. There are lots of free web-based photo editors that will do the job, such as Gimp or Darktable.
How to change the file size of your images
Once you’ve opened your file with your photo editor of choice, click ‘File’ in the main menu, then ‘Export’ and then ‘Save for Web’, which will allow you to select an export quality. Reducing the quality to around 60 will reduce your file size without severely decreasing the image quality.
If you have an image that is 100px by 100px in size, for example, there is no easy way to increase it to 500px by 500px without losing its quality. The image only has a certain number of pixels providing information, so increasing its’ size only extends the size of the pixels, rather than adding more pixel information to maintain the image quality.
If you have a great image that happens to be pixelated or blurred when uploaded, unfortunately, it’s time to say goodbye. Unless you have a larger, original file, it will be impossible to improve the quality of your image. The lack of quality will have a negative effect on the overall appearance of your website, even if the content or subject is suited or engaging. Instead, look for an image that is larger and is clear when uploaded to the desired space, and maintain a high standard for all of your website imagery.
File type
The most common image file types you’ll come across when it comes to websites are JPG and PNG. JPG files are the most popular format used for website images, due to the broad spectrum of colour that they offer and the flexibility in terms of file size and quality. That's why we usually recommend that clients use them on their school websites.
PNG files, on the other hand, are more commonly used for line art, logos, icons and text-heavy images on school websites. This is due to the fact that they can handle transparency and do not lose any data during compression so they're ideal for detailed graphics.
Cropping images
Sometimes, websites have spaces that are particularly wide, narrow or even square, which means that a standard landscape or portrait image captured by a photographer needs to be cropped. For example, a picture of three students standing together and smiling at the camera may be better suited to a vertically rectangular image space on your News page, rather than a long, horizontally rectangular banner on your About page.
If you need to increase or decrease the height of an image, ensure that the width is being increased simultaneously, at the same ratio. Increasing or decreasing one dimension without the other will cause stretching, which will cause your image to look distorted and unprofessional. Images should never be stretched - their aspect ratio should always stay intact, and crops should only be made to appropriate images where the aspects of the image remaining make sense.
Call in the professionals
For best results, it's often a good idea to get a UX / UI designer to create a website that showcases your imagery in the most visually appealing way. At Digistorm, our team of UX / UI designers put their wealth of experience and design knowledge to work building dozens of custom school websites each year. If your online presence needs an update, talk to Digistorm about a custom website solution for your school.
Want to learn more about school website best practices? Take a look at our handy guide.